귀찮으면 그냥 하면 되는데ㅋ 좀 예쁘게 꾸미고 싶을때 알아두면 좋은거 알려줄께ㅎㅎ
첫눈에는 어렵게 느껴질수도 있는데, 알고보면 별거 없거든?^^
최대한 쉽게 설명해 볼께♡
먼저 울곰이 쓰던 글에 들어가면 이런걸 볼수 잇을꺼야
 |
| < 그림 1 > |
사진과 글들이 어지럽게 늘어져있어.
보이는 세장의 사진을 한줄에 늘어놓고 가운데있는 글씨가 그 사진들
아래로 놓이게 하고 싶지??
그땐 왼쪽위에 빨간 네모가 쳐진 HTML 버튼을 눌러봐
 |
| < 그림 2 > |
이런 화면이 나왔어.
아 보기만해도 어지러워..-_-
나도 그런데 울곰은 당장 창을 닫아버리고 싶을지도 몰라ㅠ
하지만 꾹~ 한번 참고 자세히 봐봐.
대략적으로 이해하기위한 단서는 빨간네모를 쳐놨어.
첫번째네모, 두번째 네모, 세번째 네모 안의 글을 보면 글 초반에 써놓은 글자가
차례로 나와있다는 것을 알 수있어.
그 앞뒤로 나와있는
<h2 align="left" class="separator" style="border-bottom: medium...(생략)
이런놈들 은 전부 글자를 꾸미고 링크같은 기능을 넣기위한 것들이야
복잡해... 이런거 전부 알필요는 없어.
자 이제 본격적으로 그림을 찾아서 일렬로 나열해 보자.
Ctrl + F 를 누르면 글자찾기 할수있는거 알지?
저 화면에서 "<img" 를 한번 찾아봐
 |
| < 그림 3 > |
이렇게 나올텐데, 빨간 동그라미 부분이 하나의 이미지 삽입태그시작,
파란색 부분이 이미지 삽입종료가 되는거야.
즉, 빨간색에서 파란색까지의 내용이 하나의 이미지 삽입 명령이지.
실제로 글쓰기로 삽입한 사진이 차례로 저런식으로 들어가.
첫번째 이미지 삽입명령을 보면
(첫번째로 나왔으니까 첫번째 사진이야)
<img border="0" height="160" nea="true" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPhNBaIGFLOddN5LERgbKty_V3gl_rLd1IPXytZR3u3pWNgYB5CTdoEVrfR9MopaHwMMY-3LJjazcVmfn9KOyDDbsDspSCkXKhmcdikOOGLMvnYuCPQuqd-zL95fCLgQIZt7p5e3G9TsA/s1600/IMG1661.jpg" width="120" />
이렇게 생겼는데,
여기서 height="160" 과 width="120" 이라고 써있는 부분 있지?
이곳을 수정하면 크기를 원하는 대로 정할수 있어.
조금씩 보이지??
참고로,
src="어쩌구저꺼구" 하고 되어있는부분은 블로그에 넣을 실제 이미지 주소지.
자 그럼, 이제 그림을 예쁘게 정렬해볼까??
이때 쓸수 있는건 <table> 이라는 태그가 있어.
표를 만들어주는 기능인데,
<table></table>
이렇게 하면 보이지 않는 표의 틀이 하나 만들어지는거야.
여기서
<table><tr></tr></table>
이렇게 하면 표 틀 안에 행이 하나 만들어지는거고,
(<tr></tr> 이 행 하나만들기!)
<table><tr><td></td></tr></table>
이렇게 하면 만들어진 첫번째 행안에 한칸을 만드는거지.
즉, 1행 1열의 표 하나가 만들어지는거야.
지금 한줄어 늘어놓고 싶은 그림이 세개니까~
<table><tr>
<td><img ~~~ /></td><td><img ~~~/></td><td><img ~~~/></td>
</tr></table>
이렇게 하면 1행 3열의 표안의 각각 칸에 이미지를 넣은게 되는거지.
나열하는 원리를 알았으니까, 이제 실제로 적용해보자.
<그림 3> 에서 보면 실제로는 <img ~~~~ />를 둘러싸고 있는 태그가 하나 더있어.
<a href= 로 시작해서 </a>로 끝나는 태그이지.
찾기로 한번 봐봐^^
이녀석은 <img ~~~ /> 를 감싸고 있는데,
대략적으로
<a href=" ~~~~ ><img ~~~~ /></a>
이렇게 표현되고 있는데, 이 녀석이 이미지를 감싸고 있는 이유는
실제로 이미지를 클릭했을때의 기능이 이 <a> 태그에 포함되어 있기 때문이야.
글을 올린후, 보기를 하면 사진을 눌렀을때 원본 크기의 사진이 새로운 창에 뜨잖아?
그 기능을 해주는거야.
그래서 실제로 하나의 완벽한 이미지는 저 <a> 부터 </a> 로 끝나는 부분까지가 되는거야.
자 이제 끝났다.
<table><tr>
<td>[이미지 삽입!!]</td><td>[이미지 삽입!!]</td><td>[이미지 삽입!!]</td>
</tr></table>
위의 [이미지 삽입!!] 이라고 써진데 에다가 아까 말한 이미지 태그 하나를 처음부터
끝까지 붙여넣기 하면 되는거야.
실제로 <그림3> 의 첫번째 이미지를 붙여넣어보면
파란색 네모로 이미지 하나씩 들어가있는거 보이지???
자 이제 지긋지긋한 [HTML] 수정을 끝내고
[글쓰기] 탭으로 가서 한번 확인해 볼까??
짜짜잔~^^
드디어 한줄에 몰아 졌어^^
지금 저기는 보이지않는 1행 3열의 표가 각각의 칸에 이미지를 가지고 있는거야.
훔.. 근데... 한쪽으로 많이 몰려있는거 같네??^^;
좀 더 이쁘게 꾸며보자!
다시 [HTML] 편집 으로 넘어가보자
엥??
다시 넘어오니까, 아까 내가 정리해놓은거랑 뭔가 달라.
근데... 잘 보면 그냥 정렬이 흐트러진거 뿐이야.
별로 상관없으니까 그냥 진행ㅋㅋ
빨간 동그라미의 <tbody> 는 내가 쳐넣은것도 아닌데 있다고?
저렇게 자동으로 삽입되는 이유가 있지만,
그거 설명하는건 이야기가 길어지니깐 넘어가자ㅋ
(그 외에도 자동으로 삽입된 뭔가가 더 있을텐데 다 무시!!)
우리가 하려는거에는 아무런 영향도 안미치니까 그냥 무시해ㅎㅎ
훔...
좀 이쁘게 보이려면...
1. 보이지 않는 표를 가운데로 정렬하고,
2. 표의 가로 길이를 전체의 90% 정도로하고
3. 각 칸 안에서 사진이 가운데 정렬이 되도록 해야겠어.
이제 원리는 다 알았으니까, 별로 복잡하지 않을꺼야^^
각각을 어떻게 하는지 간단히 설명하면
1. <table> 태그 안에 align="center" 라고 써넣는다.
2. <table>의 style속성에 width를 넣는다.
3. 글쓰기에서 그림을 눌러서 가운데 정렬을 선택한다 ^^
말로만 하면 완벽히 이해가 안되니까 그림을 보자.
즉, 빨간색에서 파란색까지의 내용이 하나의 이미지 삽입 명령이지.
실제로 글쓰기로 삽입한 사진이 차례로 저런식으로 들어가.
첫번째 이미지 삽입명령을 보면
(첫번째로 나왔으니까 첫번째 사진이야)
<img border="0" height="160" nea="true" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPhNBaIGFLOddN5LERgbKty_V3gl_rLd1IPXytZR3u3pWNgYB5CTdoEVrfR9MopaHwMMY-3LJjazcVmfn9KOyDDbsDspSCkXKhmcdikOOGLMvnYuCPQuqd-zL95fCLgQIZt7p5e3G9TsA/s1600/IMG1661.jpg" width="120" />
이렇게 생겼는데,
여기서 height="160" 과 width="120" 이라고 써있는 부분 있지?
이곳을 수정하면 크기를 원하는 대로 정할수 있어.
조금씩 보이지??
참고로,
src="어쩌구저꺼구" 하고 되어있는부분은 블로그에 넣을 실제 이미지 주소지.
자 그럼, 이제 그림을 예쁘게 정렬해볼까??
이때 쓸수 있는건 <table> 이라는 태그가 있어.
표를 만들어주는 기능인데,
<table></table>
이렇게 하면 보이지 않는 표의 틀이 하나 만들어지는거야.
여기서
<table><tr></tr></table>
이렇게 하면 표 틀 안에 행이 하나 만들어지는거고,
(<tr></tr> 이 행 하나만들기!)
<table><tr><td></td></tr></table>
이렇게 하면 만들어진 첫번째 행안에 한칸을 만드는거지.
즉, 1행 1열의 표 하나가 만들어지는거야.
지금 한줄어 늘어놓고 싶은 그림이 세개니까~
<table><tr>
<td><img ~~~ /></td><td><img ~~~/></td><td><img ~~~/></td>
</tr></table>
이렇게 하면 1행 3열의 표안의 각각 칸에 이미지를 넣은게 되는거지.
나열하는 원리를 알았으니까, 이제 실제로 적용해보자.
<그림 3> 에서 보면 실제로는 <img ~~~~ />를 둘러싸고 있는 태그가 하나 더있어.
<a href= 로 시작해서 </a>로 끝나는 태그이지.
찾기로 한번 봐봐^^
이녀석은 <img ~~~ /> 를 감싸고 있는데,
대략적으로
<a href=" ~~~~ ><img ~~~~ /></a>
이렇게 표현되고 있는데, 이 녀석이 이미지를 감싸고 있는 이유는
실제로 이미지를 클릭했을때의 기능이 이 <a> 태그에 포함되어 있기 때문이야.
글을 올린후, 보기를 하면 사진을 눌렀을때 원본 크기의 사진이 새로운 창에 뜨잖아?
그 기능을 해주는거야.
그래서 실제로 하나의 완벽한 이미지는 저 <a> 부터 </a> 로 끝나는 부분까지가 되는거야.
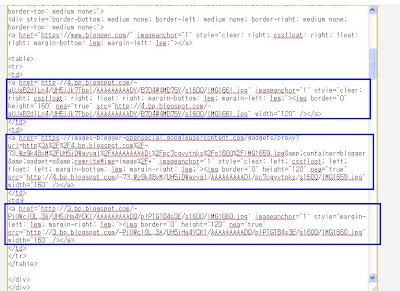
 |
| <그림4> 큰 초록 네모 하나가 하나의 이미지 |
자 이제 끝났다.
<table><tr>
<td>[이미지 삽입!!]</td><td>[이미지 삽입!!]</td><td>[이미지 삽입!!]</td>
</tr></table>
위의 [이미지 삽입!!] 이라고 써진데 에다가 아까 말한 이미지 태그 하나를 처음부터
끝까지 붙여넣기 하면 되는거야.
실제로 <그림3> 의 첫번째 이미지를 붙여넣어보면
 |
| < 그림 5 > |
파란색 네모로 이미지 하나씩 들어가있는거 보이지???
자 이제 지긋지긋한 [HTML] 수정을 끝내고
[글쓰기] 탭으로 가서 한번 확인해 볼까??
 |
| < 그립 6 > |
짜짜잔~^^
드디어 한줄에 몰아 졌어^^
지금 저기는 보이지않는 1행 3열의 표가 각각의 칸에 이미지를 가지고 있는거야.
훔.. 근데... 한쪽으로 많이 몰려있는거 같네??^^;
좀 더 이쁘게 꾸며보자!
다시 [HTML] 편집 으로 넘어가보자
 |
| < 그림 7 > |
엥??
다시 넘어오니까, 아까 내가 정리해놓은거랑 뭔가 달라.
근데... 잘 보면 그냥 정렬이 흐트러진거 뿐이야.
별로 상관없으니까 그냥 진행ㅋㅋ
빨간 동그라미의 <tbody> 는 내가 쳐넣은것도 아닌데 있다고?
저렇게 자동으로 삽입되는 이유가 있지만,
그거 설명하는건 이야기가 길어지니깐 넘어가자ㅋ
(그 외에도 자동으로 삽입된 뭔가가 더 있을텐데 다 무시!!)
우리가 하려는거에는 아무런 영향도 안미치니까 그냥 무시해ㅎㅎ
훔...
좀 이쁘게 보이려면...
1. 보이지 않는 표를 가운데로 정렬하고,
2. 표의 가로 길이를 전체의 90% 정도로하고
3. 각 칸 안에서 사진이 가운데 정렬이 되도록 해야겠어.
이제 원리는 다 알았으니까, 별로 복잡하지 않을꺼야^^
각각을 어떻게 하는지 간단히 설명하면
1. <table> 태그 안에 align="center" 라고 써넣는다.
2. <table>의 style속성에 width를 넣는다.
3. 글쓰기에서 그림을 눌러서 가운데 정렬을 선택한다 ^^
말로만 하면 완벽히 이해가 안되니까 그림을 보자.
 | ||
< 그림 8. 빨간네모쪽만 저렇게 고친다. >
|


댓글 없음:
댓글 쓰기